إذا كنت جديدًا في تطوير الويب، فريما تقف حائرًا أمام الأنواع المختلفة من بيئات التطوير المتكاملة IDE والمتاحة على الإنترنت، لهذا السبب أعددنا مقارنة شاملة لـ 15 بيئة تطوير متكاملة مختلفة واستعرضنا ميزاتها وسلبياتها لختار البيئة التي ستخدمك بشكل أفضل.
ما هي بيئة التطوير المتكاملة IDE؟
باختصار، هي تطبيق يجعل التطوير/كتابة الأكواد/البرمجة أسهل. ويمكن لها الجمع بين الأدوات المختلفة التي تساعد المطورين على كتابة التعليمات البرمجية وتحريرها، وبناء الملفات التنفيذية، وحتى اختبار النتيجة وتصحيحها (في حال وجود خلل فيها).
أفضل بيئات التطوير المتكاملة للجافا سكريبت (JavaScript)
1. Microsoft Visual Studio - Premium

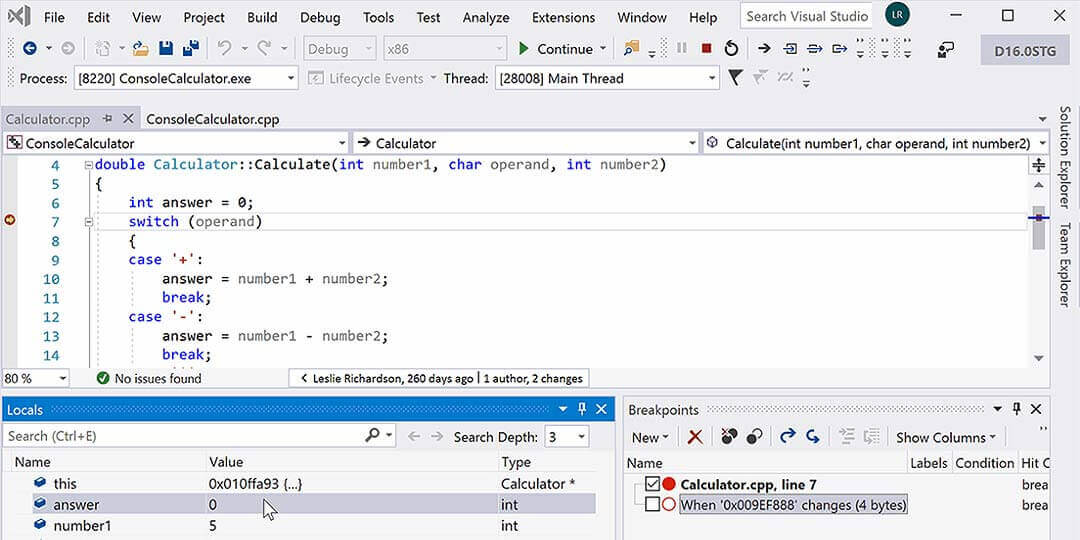
هو برنامج ذو وظائف متقدمة يغطي مجموعة واسعة من مهام التطوير، بما في ذلك تطبيقات الويب. يحتوي Visual Studio على واجهة سهلة الاستخدام، وأدوات أتمتة مريحة، ودعم لتقسيم الشاشة.
يأتي Visual Studio مع أدوات اختبار توافق سهلة الاستخدام للتحقق مما إذا كان تطبيقك على الويب يعمل بشكل صحيح على مختلف أنواع الأجهزة والمتصفحات، في حين أن مرونته الرائعة تجعله أفضل بيئة تطوير متكاملة للمبتدئين وللمطورين ذوي الخبرة على حدٍ سواء.
لكن هذه الميزات لا تأتي بسعرٍ بخس، حيث يمكن أن يكلف Visual Studio ما يصل إلى 2900$ (بحسب الإصدار الذي تختاره).
الميزات:
- باقة وظائف مثيرة للإعجاب.
- سلاسة في العمل.
- سهولة الاستخدام.
السلبيات:
- تكلفة عالية.
- يستهلك الكثير من موارد الجهاز لتشغيله
2. Atom

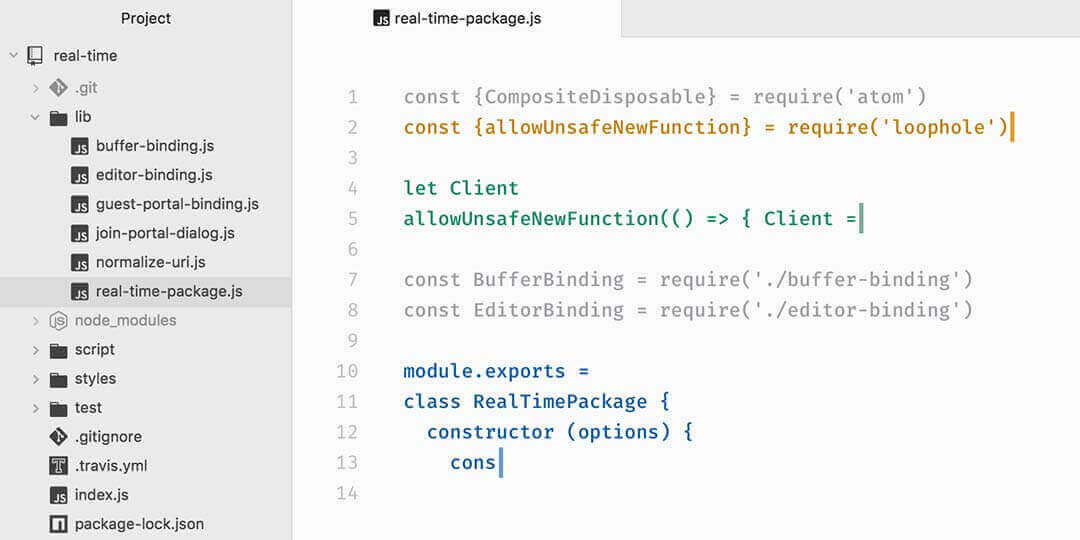
بيئة تطوير مفتوحة المصدر ومخصصة للغة جافا سكريبت، أصدرته شركة GitHub خلال العام الجاري. يأتي Atom مع العديد من قوالب بنية لغوية "Syntax" المثبتة مسبقًا، وبواجهة واضحة ويتوافق مع مختلف أنظمة التشغيل.
يمكنك Atom من استعراض ملفاتك ومشاريعك بسهولة، وفتحها في نافذة واحدة. ويأتي مدمجًا مع GitHub، مما يمكنك من الوصول إلى حسابك في الأخير من خلال المحرر ذاته.
الميزات:
- مرنة في الاستخدام.
- قابلة التوسيع من خلال الحزم المختلفة.
- التكامل مع GitHub.
السلبيات:
- أداء بطيء
- وظائف محدودة
3. Komodo

إحدى أفضل منصات التطوير المتكاملة لمشاريع الجافا. يتميز Komodo بواجهة مستخدم مبسطة وبمعظم لغات العالم. إضافة لخاصية الإكمال التلقائي للأكواد، ومحاكي لاختبار الأخيرة على أنظمة تشغيل مختلفة.
بالإضافة إلى الميزات القياسية، يحتوي Komodo أيضًا على بعض الوظائف المتقدمة، مثل مصحح تلقائي بعد كل كود ومحوّل Syntax. كما يدعم التحرير من عدة مستخدمين، مما يجعله مناسبًا للتعاون في المشاريع الكبيرة.
يتيح Komodo فترة 21 يومًا للتجربة المجانية (يتراوح سعر النسخة الكاملة منه بين بين 99 و 1615$)
الميزات:
- واجهة مستخدم قابلة للتخصيص.
- سهولة التعديل من عدة مستخدمين.
- توفير حزمة مكونات إضافية "add-ons" للمستخدمين المحترفين.
السلبيات:
- تكلفة عالية
- وظائف محدودة في النسخة المجانية.
4. WebStorm

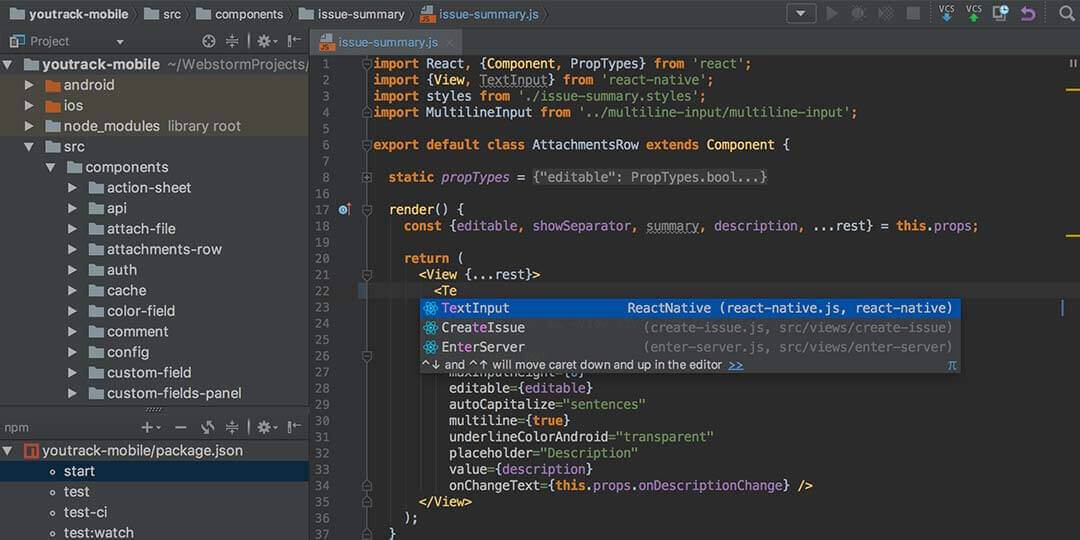
بيئة تطوير مغلقة المصدر (Closed Source) بواجهة مستخدم حديثة تضعه في قائمة أفضل بيئات التطوير المتكاملة للغة جافا سكريبت. يتميز بمعظم مزايا بيئات التطوير آنفة الذكر -بما فيها تكامله مع GitHub و Mercurial- لكن بسعر أقل (بين 129 - 649 $ سنويًا).
الميزات:
- الإكمال التلقائي الذكي.
- قدرة تخصيص كبيرة.
- العديد من الأدوات المضمنة.
- دعم للعديد من المكونات الإضافية "add-ons"
السلبيات:
- استهلاك مرتفع لموارد الجهاز.
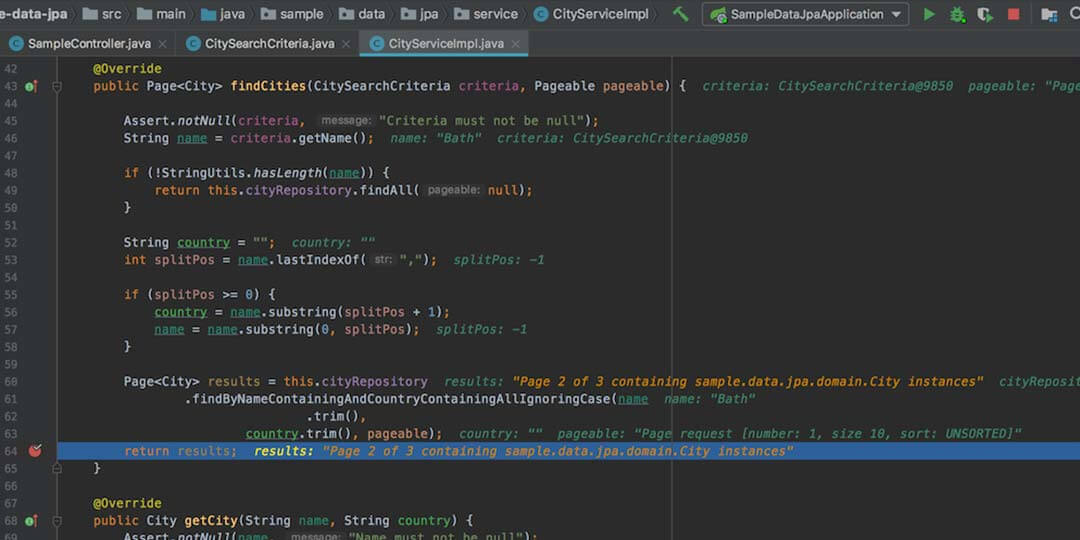
5. IntelliJ IDEA

يحتوي هذا المحرر على مجموعة أدوات شاملة تهدف إلى تسهيل تطوير تطبيقات الأجهزة الذكية.
تتميز بيئة التطوير المتكاملة للجافا سكريبت الرائع هذه بمحرر قاعدة بيانات، وبدعم مذهل للأنظمة المختلفة، ويوفر أدوات لنشر وتصحيح التعليمات البرمجية.
بالإضافة إلى ذلك، يأتي مع حزمة واسعة من المكونات الإضافية من تطوير شركة JetBrains بالإضافة إلى مطوري الطرف الثالث، والتي يمكنها توفير الكثير من الوقت.
عيب بيئة IntelliJ IDEA الوحيد هو صعوبة تعلمها واستخدامها بالنسبة للمبتدأين.
الميزات:
- دعم لغات البرمجة المتعددة.
- تأتي النسخة المجانية بميزات مذهلة.
- مصحح أكواد قوي.
السلبيات:
قد تكون بيئة التطوير هذه معقدة للغاية بالنسبة للمبتدئين.
أفضل بيئات التطوير المتكاملة للغة (HTML)
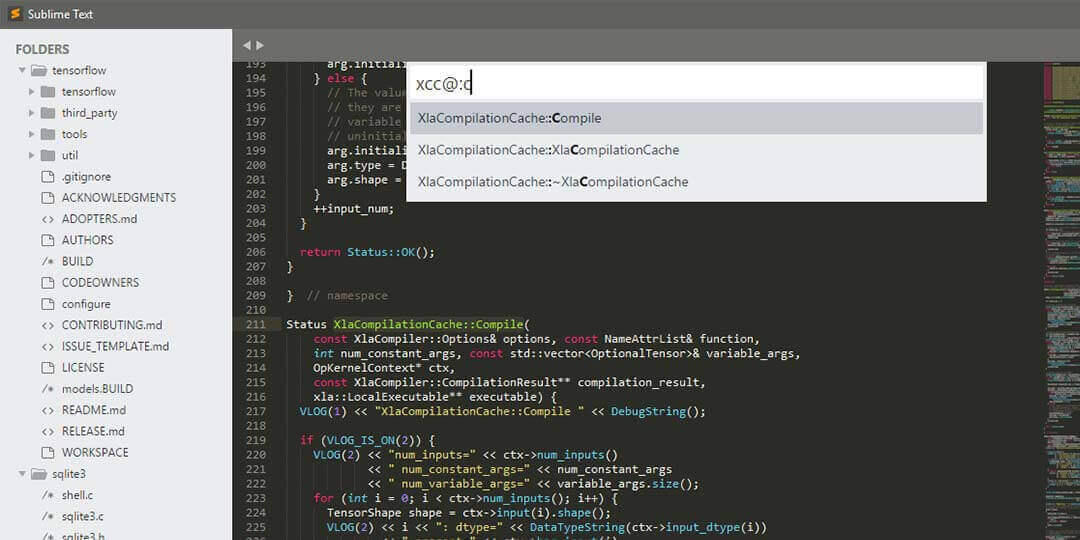
6. Sublime Text

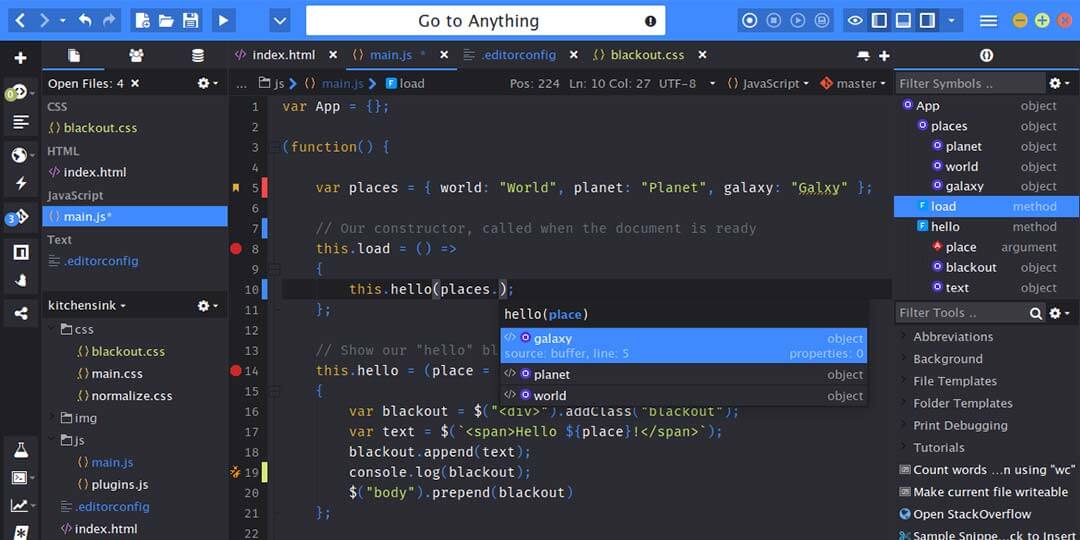
هو محرر كود خفيف، ويدعم لغات مختلفة بما في ذلك HTML، إضافة لمعظم أنظمة التشغيل ما يجعله أحد أفضل بيئات التطوير المتكاملة لمصممي مواقع الويب.
يحتوي Sublime Text أيضًا على العديد من الميزات الفريدة، مثل GoTo Anything: والتي تمنحك إمكانية الانتقال الفوري إلى الملف الذي تحتاجه. وهو يدعم اختيارات متعددة، بحيث يمكنك التعديل على العديد من الأسطر في آنٍ معًا، إضافة للوحة تحكم مريحة تضمّ جميع الأدوات المستخدمة بكثرة في مكان واحد.
الميزات:
- ميزات فريدة لتطوير أكثر فعالية.
- لا يتطلب تشغيله الكثير من موارد الجهاز.
- قدرة عالية على تخصيصه.
السلبيات:
- يفتقر إلى الوظائف المتقدمة
7. Aptana Studio 3

يوفر Aptana Studio 3 بيئة تطوير متكاملة ومفتوحة المصدر لمطوري الويب. ويدعم كلًا من HTML و CSS و JavaScript، يتميز (Aptana Studio 3) بمصحح أخطاء متكامل لاختبار التطبيقات قبل إطلاقها. وبمحرر أسطر أوامر قوي، ستتمكن من الوصول إلى مئات الأوامر المفيدة التي تجعل تطوير الويب أكثر إنتاجية.
الميزات:
- إكمال تلقائي للدالات والأكواد البرمجية.
- مصحح أخطاء متكامل ومعالج تطوير ومحرر لأسطر الأوامر وأدوات أخرى مريحة.
السلبيات:
- مشاكل في الاستقرار (توقف مفاجئ)
- بطيء
- غير مناسب للمشاريع المعقدة
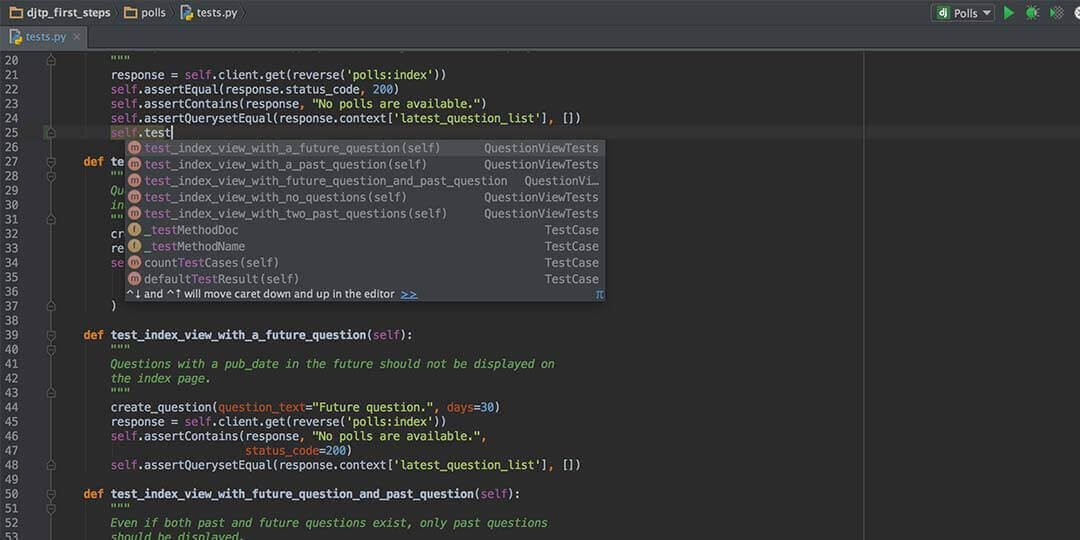
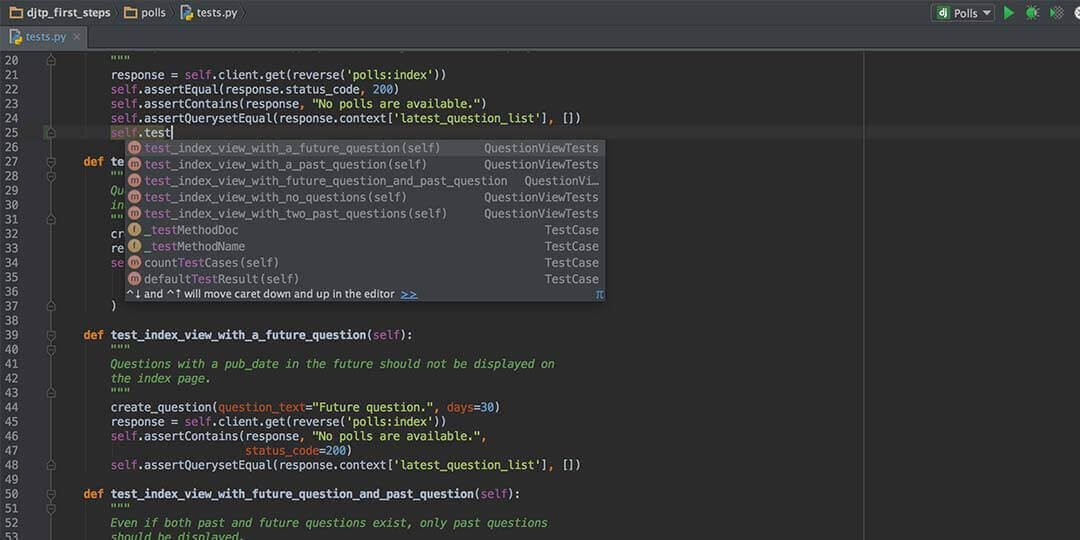
8. PyCharm

ظهر PyCharm بشكل أساسي لبرنامج Python، إضافة لدعمه مجموعة واسعة من اللغات الأخرى.
يعمل PyCharm على إكمال التعليمات البرمجية بشكل تلقائي وفحص الأخطاء وإصلاحها بسرعة فائقة، ويوفر سهولة التنقل في المشروع. واحدة من مميزاته المثيرة للاهتمام هي إمكانية التكامل مع Git وMercurial. لذلك، فهو خيار ممتاز لمشاريع التكنولوجيا الشاملة.
الميزات:
- سهل التخصيص.
- عدة وظائف لتطوير التكنولوجيا الشاملة.
- مساعد ذكي.
السلبيات:
- يحتوي على بعض الثغرات في الأداء.
9. RubyMine

تركز بيئة التطوير الشاملة هذه بشكل أساسي على مساعدة المتحمسين لـ Ruby، لكن دعمه للغات البرمجة المتعددة يجعله مفيدًا للعديد من مطوري الويب. يستحق RubyMine الإشادة نظرًا لآلية تنظيمه لسير العمل والتنقل البسيط بين السطور البرمجية والتوافق الكبير مع العديد من المتصفحات.
يتميز RubyMine بكافة الوظائف الضرورية مثل الإكمال التلقائي وإعادة هيكلة الكود، والتحديثات المتكررة مما يضمن له أداءً مستقرًا.
تكلّف نسخته المدفوعة ما بين 199-649$ سنويًا، لكنه يقدم نسخة تجريبية مجانية حتى تتمكن من اختبار وظائفه قبل شرائه.
الميزات:
- دعم للتكويد الذكي.
- واجهة مريحة.
- تحديثات متكررة.
السلبيات:
- متطلبات عالية لموارد الجهاز.
- افتقاد القدرة على التخصيص.
10. Adobe Dreamweaver CC

أداة قوية أطلقتها عملاقة التكنولوجيا Adobe، لتلب من خلالها احتياجات مطوريّ الواجهات الأمامية والخلفية لمواقع الويب. يدعم Adobe Dreamweaver CC معظم لغات البرمجة الرئيسية وبأداءٍ رائع.
علاوة على ذلك ، فهو يدعم كلاً من التقنية النصية و المرئية المسماة (ما تراه هو ما تحصل عليه - WYSIWYG)، مما يتيح لك كتابة الكود ورؤية التغييرات في الواجهة المرئية مباشرةً. هذا ما يجعله أداة رائعة للمطورين قليلي الخبرة. في حالة احتياجك لميزة معينة، يمكنك تخصيص هذا البرنامج بالعديد من المكونات والوظائف الإضافية التي يوفرها Adobe.
الميزات:
- واجهة برمجة مع معاينة فورية.
- واجهة مستخدم سهلة.
- يسمح بالوصول إلى العديد من المكتبات والإضافات عبر دعم Adobe.
السلبيات:
- عدم وجود خيارات لمعرفة التوافق عبر المتصفحات.
أفضل بيئات التطوير المتكاملة للغة (CSS)
11. Brackets

محرر مفتوح المصدر، خفيف ولكنه قوي، ويوفر للمطورين أدوات مرئية ملائمة، مثل المحرر المضمن، طريقة العرض المقسمة (تقسيم الشاشة)، والمعاينة المباشرة. تجعل واجهة المستخدم الممتازة والتنقل السهل من السهل استعراض وإجراء تغييرات على أجزاء كبيرة من التعليمات البرمجية.
ميزة أخرى رائعة في Brackets: اتصالها في الوقت الحقيقي مع المتصفح حتى تتمكن من رؤية جميع التغييرات على الشاشة على الفور. إذا كنت تعمل مع المعالجات المسبقة (Preprocessors)، فستستمتع بكيفية دعم بيئة التطوير المتكاملة لهذا، مما يجعل تعديل ملفات LESS و SCSS أسهل بكثير.
الميزات:
- خفيف وصغير الحجم
- معاينة في الوقت الحقيقي
السلبيات:
- يفتقر إلى الوظائف المتقدمة التي تتوفر في غيره من بيئات التطوير المتكاملة.
- يصبح أبطأ بعد تثبيت الإضافات.
12. RJ TextEd

محرر قوي يدعم جميع لغات تطوير الويب الرئيسية. وهو أكثر بكثير من مجرد محرر نصوص: فهو يتميز بجميع وظائف بيئات التطوير للغة CSS: معاينة لأكواد CSS/HTML، والإكمال التلقائي، والقوالب، والعديد من الأدوات الأخرى.
يمكنك أيضًا الاستفادة من بعض الميزات المتقدمة مثل الاختيار والتحرير المتعدد والفرز الذكي وخريطة المستندات.
الميزات:
- مجاني.
- الإكمال التلقائي والتدقيق الإملائي.
- محرر CSS رائع.
السلبيات:
- يفتقر إلى الوظائف المتقدمة
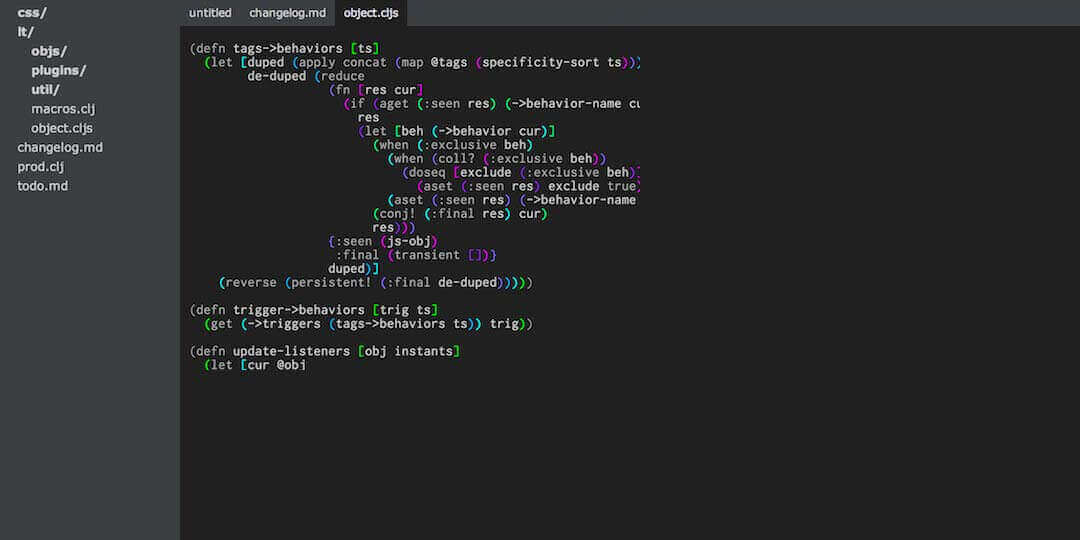
14. Light Table

Light Table ليس مجرد محرر بل بيئة تطوير متكاملة حيث يمكنك تدوين الأكواد ونقلها دون أي مشاكل.
يساعدك Light Table على تجربة أشكال مختلفة من التعليمات البرمجية ورؤية النتائج الفورية. يمكنك الاستفادة من وظائف التحرير الفعالة ومدير الاضافات الذي يتيح لك إضافة أي ملحقات تحتاجها بسرعة.
الميزات:
- سهولة التخصيص.
- إمكانية التعديل والاستعراض في الوقت الحقيقي.
- العديد من الإضافات المتاحة.
السلبيات:
- ميزات محدودة
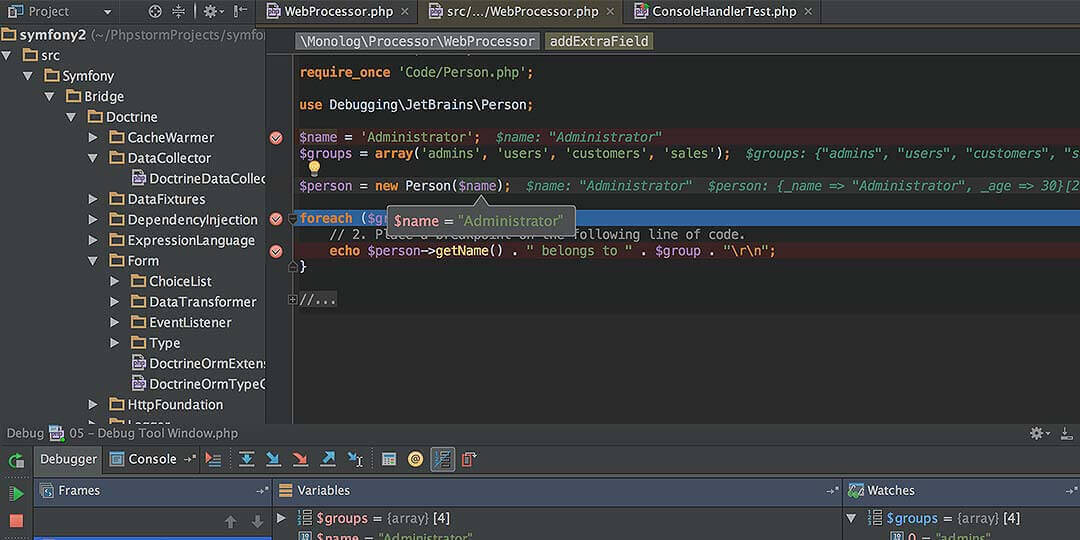
14. PhpStorm

أحد أفضل محررات CSS وHTML وJavaScript. تخلق واجهة المستخدم المذهلة بيئة برمجة رائعة حيث يمكنك تطوير أي مشروع تحتاجه بكفاءة دون الحاجة إلى القلق بشأن الأخطاء المطبعية والبرمجية.
يدعم PhpStorm أطر العمل الرئيسية مثل WordPress و Symfony، ويتميز بأدوات تحرير أسطر الأوامر مدمجة جنبًا إلى جنب مع متصفح أكواد ذكي. علاوة على ذلك، إمكانية التخصيص من خلال العديد من القوالب والإضافات المختلفة.
الميزات:
- دعم لمختلف أُطر العمل.
- إمكانية تخصيص عالية.
السلبيات:
- موجه للأسواق التجارية.
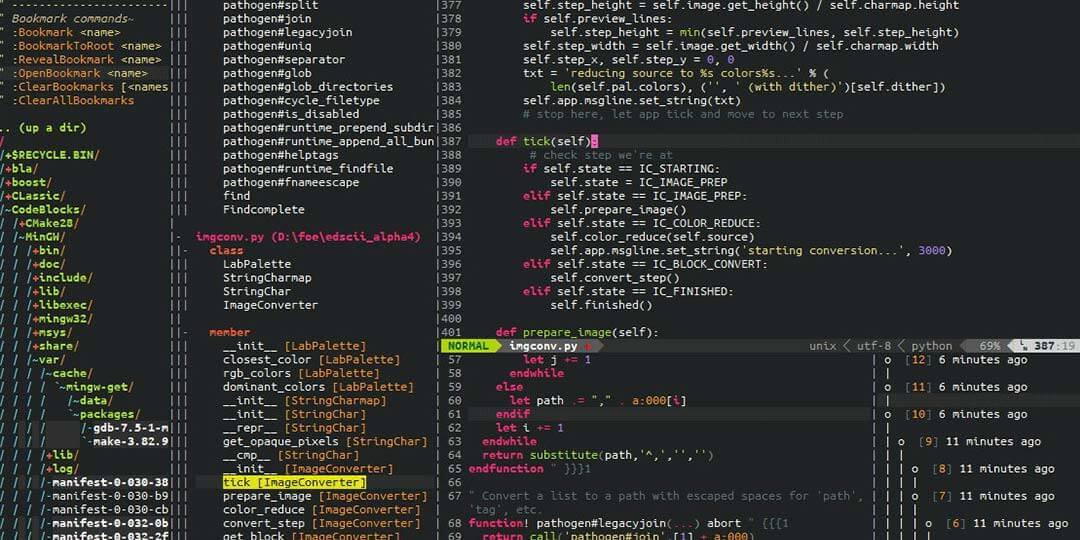
15. Vim

يعد Vim أحد البرامج المفضلة للعديد من المطورين، وهو برنامج قابل للتخصيص بدرجة عالية مع بعض الوظائف القوية. يدعم هذا المحرر غالبية لغات البرمجة والتكويد ويوفر جميع الميزات القياسية، مثل حركات الماوس الدقيقة (mouse gestures).
ولكن ما الذي يجعلها واحدة من أفضل بيئات التطوير المتكاملة لتطوير الويب؟ أنها خفيفة على موارد الجهاز وسريعة، لذا فهي تعمل بشكل جيد حتى في المشاريع الكبيرة. يشيد المطورون أيضًا بالواجهة المعتمدة على لوحة المفاتيح لأنها تمنح كفاءة أفضل. وإن كان ذلك يجعل الأمر معقدًا جدًا بالنسبة للمبتدئين.
الميزات:
- أداء ممتاز.
- سريع.
- يعزز الإنتاجية من خلال الواجهة المعتمدة على لوحة المفاتيح.
السلبيات:
- غير مناسبة للمستخدمين المبتدئين
~~~





 الذكاء الاصطناعي (AI): تعريفه - الوظائف المُتاحة مع رواتبها
الذكاء الاصطناعي (AI): تعريفه - الوظائف المُتاحة مع رواتبها  الأمن السيبراني (cybersecurity): تعريفه - أطر العمل - الوظائف المُتاحة مع رواتبها
الأمن السيبراني (cybersecurity): تعريفه - أطر العمل - الوظائف المُتاحة مع رواتبها  ما هو فايربيز Firebase؟ وما الغاية منه؟
ما هو فايربيز Firebase؟ وما الغاية منه؟  أفضل 5 شهادات في مجال أمن المعلومات للمبتدئين
أفضل 5 شهادات في مجال أمن المعلومات للمبتدئين  ما هي أهم 11 قاعدة أساسية في التصميم والتي يجب على كل مصمم شعارات اتباعها؟
ما هي أهم 11 قاعدة أساسية في التصميم والتي يجب على كل مصمم شعارات اتباعها؟ 




التعليقات ( 1 )