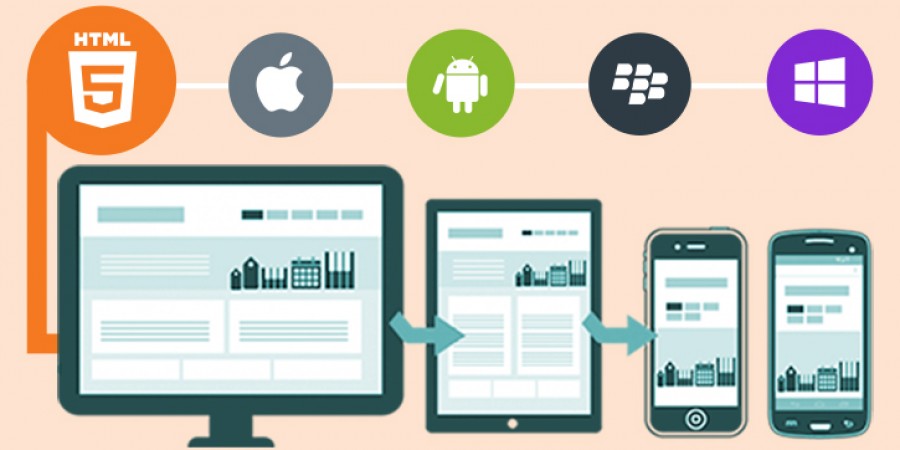
بعد أن تعرّفنا على الفرق بين تطوير تطبيقات الهواتف الأصلية والهجينة، دعونا الآن نلقي نظرة على بعض أبرز بيئات تطوير تطبيقات الهاتف الهجينة Hybrid. لم نعتمد أسلوب الترقيم بحسب الأفضلية، لذا ننصحك بالاطلاع على جميع البيئات وجميع التفاصيل الدقيقة حولها قبل اتخاذ قرار أيها تستخدم.
React Native
أحد الأهداف الرئيسية لإطار العمل هذا هو تطوير التطبيقات الأصلية عبر التطبيقات الهجينة التي تعمل عبر الويب. ومع ذلك ستبقى برمجة تطبيقاتك عن طريق React و JavaScript وإحدى ميزاته هي أنه رغم عدم كونه مخصصًا للمبتدئين ولكن يمكن لمجتمع الدعم النشط أن يساعدك في حل المشكلات (إن وجدت) بأسرع وأسهل الطرق بمجرد صدور آخر إصداراته، إضافة لتقديمه الدعم لنظام آندرويد وهي خطوة رائعة أيضًا.
مزايا React Native:
- العديد من المكونات الجاهزة للاستخدام لتسريع عملية التطوير.
- يوفر اعتمادًا لنسخ قاعدة الكود بين iOS و Android.
- يوفرخيارًا للنشر السريع دون الحاجة إلى حفظ المطور للتغييرات.
- يمكن التعرف على الأخطاء بسهولة من خلال أسلوب البرمجة التعريفية (Declarative Style)
عيوب React Native:
- نقص في شكل مكونات التوجيه التي تتيح تجربة مستخدم سلسة.
- الحاجة للتحسين في مجال العتاد.
Xamarin
واحدة من الأطر الرئيسية لتطوير تطبيقات الهاتف الذكي التي تُستخدم في العديد من المؤسسات، مع دعمها من قبِل مجتمع قويّ يضمّ أكثر من 1.4 مليون مطور في جميع أنحاء العالم. ومن المعروف أن هذه المنصة تلتزم مبدأ WORA (كتابة الكود لمرة واحدة، تشغيله في أي وقت - Write once, Run anytime). كما أنه يمكن للمبرمج استخدامها في إنشاء تطبيقات أعمال للهواتف الذكية بمظهر التطبيقات الأصلية تمامًا.
مزايا Xamarin:
- المنصة مدعومة من شركة مايكروسوفت، حيث وفّرت الأخيرة كل الدعم الفني الذي تتطلبه الأداة.
- يمكن إعادة استخدام أكثر من 70٪ من الكود بين iOS و Android، وهذا يعني توفيرًا في الوقت والجهد دون شك.
- من السهل إجراء الاختبارات على التطبيقات المطورة بـ Xamarin.
- تضمن المنصة تقديم تطبيقاتك ذات مستوى الأداء الذي تقدّمه التطبيقات الأصلية.
عيوب Xamarin:
- تكلفة ضخمة للترخيص التجاري (999$)
- يقتصر دعمها على عدد معين من المكونات المتوفرة داخل مكتبته.
- صعوبة بالغة في إجراء التكامل.
Onsen UI
إطار عمل مفتوح المصدر لتطوير تطبيقات الهواتف الذكية ومهيئ لاستخدامه دون الحاجة إلى AngularJS. كما أنه يأتي مع مجموعة رائعة من الوثائق التي تشرح كل التفاصيل الدقيقة مع أمثلة على بنى التطبيقات الشائعة. كما أنه يمكن للمبرمج استخدامها في إنشاء تطبيقات أعمال للهواتف الذكية بمظهر التطبيقات الأصلية تمامًا وبسهولة.
مزايا Onsen:
- من السهل استخدام واجهة مستخدم Onsen UI للاستلهام من مكونات الويب "Web Components".
- متوافق مع كل من jQuery و AngularJS.
- واحدة من أكبر المزايا هي أنه مجاني ومفتوح المصدر.
- تأتي هذه الأداة مع عدد كافٍ من الميزات مثل Font Awesome و Roll-Theme Roller المضمنة و Screen Transition وغيرها الكثير.
عيوب Onsen UI:
- ترقية القالب تستهلك الكثير من الوقت.
- يعد عدم توفر قوالب تم إنشاؤها من خلال هذه الأداة بالاعتماد على مستودعات مثل GitHub عيبًا كبيرًا آخر.
PhoneGap
إطار عمل آخر مفتوح المصدر لتطوير تطبيقات الهواتف الذكية ويعتبر أيضًا أبسط إطار عمل لتطبيقات المنصات المتعددة. يتم إنشاء التطبيقات باستخدام هذه الأداة باستخدام واجهات برمجة تطبيقات للويب (Web APIs)، بمعنى آخر، تعمل على تطوير هذه التطبيقات لتشغّلها في المتاجر الأصلية لمختلف المنصات الأساسية المتاحة. كما يأتي أيضًا مع توفير خدمة سحابية باسم "Build" تجمع التطبيقات دون اشتراط وجود أي حزمة أدوات تطوير للبرمجيات "SDKs" مثبّتة في بيئة التطوير.
مزايا PhoneGap:
- يمكن لأي شخص يمتلك خبرة بسيطة في JavaScript و CSS و HTML5 تطوير التطبيقات باستخدام PhoneGap من اليوم الأول.
- متوافق مع مختلف أنظمة التشغيل (Windows و Android و iOS).
- يمكن التركيز -عند استخدام PhoneGap- على تطوير واجهة المستخدم.
عيوب PhoneGap:
- يفتقر PhoneGap لعدد ملحقات واجهة المستخدم كافٍ.
- ضعف في الأداء مقارنةً بأُطر العمل التي نستعرضها في هذه المراجعة.
Ionic
إطار عمل بارز جدًا لدرجة أنه يُعتبر الخيار المفضّل لمعظم المطورين. تُعد أجزاء "CSS "portion التي يتضمنها الإطار كافية لتطوير التطبيقات الشبيهة بالتطبيقات الأصلية من حيث المظهر.
وبدمجه مع AngularJS، ستتمكن من استخدام إمكانياته الكاملة. إضافةً للمحاكيات المُدمجة وحزم التطبيقات القائمة على إطار العمل أباتشي كوردوفا (Apache Cordova).
مزايا Ionic:
- يسمح لك بالاقتصار على تطوير البرنامج لمرة واحدة، بحيث تدعمه كافة المنصات.
- يمكن بناء تطبيقات قوية بدمجه مع AngularJS.
- نظرًا لاعتماده على CSS و JavaScript و HTML - فإن الكود الناتج سيكون أكثر قابلية للصيانة ويضمن أيضًا تطويرًا أسرع.
عيوب Ionic:
- أداء التطبيقات ليس جيدًا مثل التطبيقات المُصممة لبيئة معينة.
- نظام التوجيه (داخل التطبيق in-app) معقد.
Framework7
على غرار أطر العمل السابقة، يعد Framework7 -إلى حد بعيد- الإطار الأكثر استقرارًا واستقلالية (حيث لا يعتمد على React أو AngularJS).
وهذا لا يمنع أن يتمكن المطور من جعل تطبيقاته تبدو أصلية من خلال الرسوم المتحركة الجميلة والمكونات الأنيقة. تتطلب هذه الأداة أيضًا معرفة CSS و JavaScript و HTML.
مزايا Framework7:
- سهولة مدهشة في التخصيص.
- يساعد في إنشاء تطبيقات أصلية دون الحاجة إلى React أو AngularJS.
- يوفر العديد من عناصر واجهة المستخدم والعناصر التي تساعد في تطوير تطبيقات الأجهزة المحمولة الغنية.
عيوب Framework7:
- سيضطر مطور التطبيق للاعتماد على PhoneGap أو Cordova إذا أراد إنشاء محاكي للحزمة.
- لا يمكن للإطار العمل بمعزل عن F7 MVC.
- لا يتوافق مع جميع المنصات.
Intel XDK
يُتيح Intel XDK للمطور إنشاء تطبيقات متعددة المنصات لمختلف المتاجر المتاحة. يشمل ذلك جميع الخدمات التي تتراوح من خدمات الويب إلى المكونات الإضافية لتطبيقات الجوال التفاعلية والتطبيقات سريعة الاستجابة المعروفة بتشغيلها على أي نوع من الأجهزة. وهو معروف بقدرته على مساعدة المطورين على تنفيذ كافة المهام تقريبًا بدءًا من التطوير إلى المحاكاة، مرورًا بالاختبار وتصحيح الأخطاء.
في الآونة الأخيرة، شهد Intel XDK تغييرًا كبيرًا في دعم جميع الوظائف التي تساعد المطور على بناء تطبيقات HTML5 للأجهزة المحمولة باستخدام Apache Cordova أو أي خيار آخر للأندرويد و iOS و Windows 10 UAP.
مزايا Intel XDK:
- يوفر الكثير من الميزات التي تساعد المطورين على بناء تطبيقات (من الألف إلى الياء).
- تدعم الإصدارات الأخيرة انظمة Android و iOS و Windows.
- يوفر خيار المعاينة المباشرة على الجهاز المتصل عندما تكون لا تزال في مراحل التطوير.
عيوب Intel XDK:
- ميزة السحب والإفلات داخل بيئة العمل تخلق الكثير من التعليمات والأكواد البرمجية، وهو بالطبع أمر غير مرغوب.
Appcelerator Titanium
يتميز Titanium SDK بالقوة الكافية مع جميع ميزات التطوير السريع للتطبيقات المحمولة. الأكواد المطورة Appcelerator Titanium هي مزيج من كل من أكواد التطبيقات الأصلية والجافا سكريبت وهو ما يؤدي لتحسين أداء التطبيق ككل.
مزايا Appcelerator Titanium
- توفر هذه الأداة تجربة بيئة تطوير مختلطة من الأدوات مثل Xamarin و PhoneGap.
- تتيح التطبيقات المحمولة التي يتم إنشاؤها بالتعاون مع Alloy سهولة إعادة الاستخدام عبر التطبيقات والأنظمة الأساسية المختلفة.
عيوب Appcelerator Titanium
- ستظل جميع التطبيقات المكتوبة في جافا سكريبت بحاجة إلى استخدام XML مخصص وأيضًا واجهة برمجة تطبيقات Appcelerator لدعم عدد قليل من الميزات الأصلية.
- على الرغم من أن هذا الإطار يطلق عليه إطار عمل متعدد المنصات مع دعم كامل لنظام Android، فهو لا يقدّم ذات الدعم لنظام iOS.
~~~~
ترجمة -بتصرف- لتدوينة Top 20 Hybrid Mobile App Frameworks





 الذكاء الاصطناعي (AI): تعريفه - الوظائف المُتاحة مع رواتبها
الذكاء الاصطناعي (AI): تعريفه - الوظائف المُتاحة مع رواتبها  الأمن السيبراني (cybersecurity): تعريفه - أطر العمل - الوظائف المُتاحة مع رواتبها
الأمن السيبراني (cybersecurity): تعريفه - أطر العمل - الوظائف المُتاحة مع رواتبها  ما هو فايربيز Firebase؟ وما الغاية منه؟
ما هو فايربيز Firebase؟ وما الغاية منه؟  أفضل 5 شهادات في مجال أمن المعلومات للمبتدئين
أفضل 5 شهادات في مجال أمن المعلومات للمبتدئين  ما هي أهم 11 قاعدة أساسية في التصميم والتي يجب على كل مصمم شعارات اتباعها؟
ما هي أهم 11 قاعدة أساسية في التصميم والتي يجب على كل مصمم شعارات اتباعها؟ 




التعليقات ( 9 )
Best Regards
Prompt Learnings
https://promptlearnings.com
Regards
Prompt learnings
MUST VISIT- <a href="https://nearlearn.com/tableau-online-training-india">tableau Training in Bangalore</a>
<a href="https://nearlearn.com/power-bi-classroom-training-in-bangalore-india">POWER BI Training in Bangalore</a>