ما هي CSS؟
صفحات الأنماط الانسيابية (Cascading Style Sheet)، المعروفة باسم CSS، هي لغة تنسيقية تُستخدَم لتصميم عناصر HTML، حيث تتيح لك تنسيق عناصر (حجم ولون الخط والمسافات بين السطور والحروف) ومحتويات صفحات HTML عن طريق إقرانها بأصناف (classes).
تتكفّل لغة CSS بالعرض والتقديم، وتساعدك على تحديد كيفية ظهور وعرض الصفحات والمحتوى. CSS أداة قوية ولا غنى عنها في مجال تصميم المواقع.
لكي تتقن لغة CSS، تحتاج أولًا إلى فهم الأنواع المختلفة من CSS. هناك ثلاث طرق أساسية لكتابة CSS، وهي مذكورة أدناه.
أوراق الأنماط الداخلية
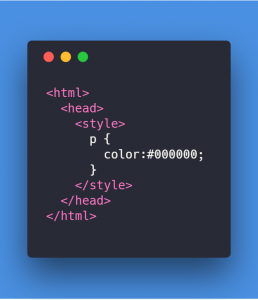
استخدام ورقة أنماط داخلية (internal style sheet) يعني أنّ الأنماط والتنسيقات ستُكتب مباشرةً في ملف HTML الخاص بتلك الصفحة بين الوسمين <head> و </head>. تُستخدم في الحالات التي يُراد فيها أن يشمل التنسيق كامل HTML.
مثلا:

ورقة الأنماط الخارجية
استخدام ورقة الأنماط الخارجية (external style sheet) يعني أنك ستنشئ ملفًا بامتداد ،.css ثم تستخدمه في صفحة HTML وفقًا لمتطلباتك. عمومًا، يتم استخدام أوراق أنماط CSS الخارجية عندما ترغب في استخدام الأنماط في أكثر من صفحة واحدة؛ إذ تُجنّبك إعادة كتابة أنماط CSS مرارًا وتكرارًا في ملفات HTML.
يوصى باستخدام أوراق الأنماط الخارجية لسببين رئيسيين.
- توفر الكثير من وقت تحميل صفحتك.
- من الأفضل أن يكون كل شيء مجموعُا في مكان واحد.
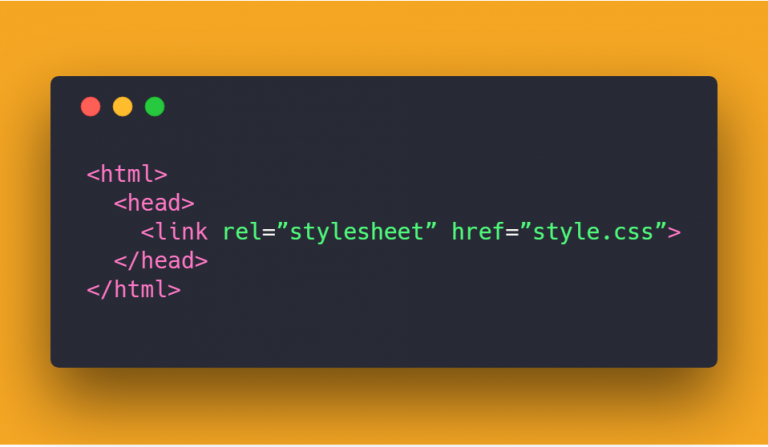
مثلا:

شيفرات CSS المُضمنة
استخدام CSS المُضمّنة (inline CSS) يعني أنّ كل شيفرات CSS ستوضع داخل عناصر HTML. يتم استخدامها في العادة في نطاق محدود، لأنها لا تؤثر إلا على عنصر واحد.
ليس من المستحسن استخدام شيفرات CSS المضمنة للأسباب التالية:
- تحديد تنسيق CSS لكل وسم من وسوم HTML مضيعة للوقت.
- سوف تتضخم الشيفرة البرمجية وتتعقد بشكل كبير.
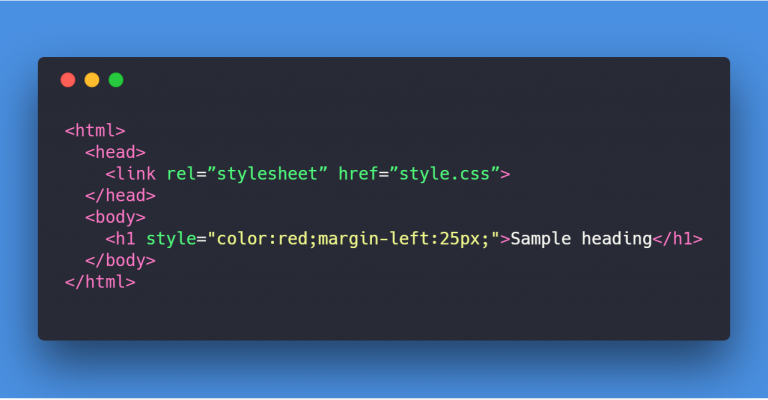
مثلا:

عادةً ما يستخدم المدونون أوراق الأنماط داخلية، فيما تُستخدم أوراق الأنماط خارجية في WordPress، أما شيفرات CSS المُضمّنة فهي مفيدة في حال كنت تريد القيام بتعديلات سريعة.
ميزات CSS
1. التناسق
تسهّل CSS إجراء تغييرات على صفحات المواقع. بإجراء تغيير واحد على ورقة أنماط CSS، فسيُعمّم على كل صفحات الموقع.
2. التوافق مع المتصفحات
التوافق مع المتصفحات أمر مهم للغاية، وهذا أمر تتميز به CSS.
3. المظهر
تُمكِّن CSS من تحسين مظهر وتصميم الموقع عبر ملف واحد، حيث إنّها تتيح استخدام مجموعة واسعة من الأساليب الشاملة والتعبيرية.
4. قابلية الصيانة
تُمكّنك CSS من تصحيح كل صفحات الموقع وتعديلها تلقائيًا عبر إجراء تغييرات على ورقة الأنماط الخاصة بالمواقع.
5. توفير الوقت
من فوائد استخدام CSS، أنه يكفيك أن تحدد تفاصيل التصميم الخاصة بعنصر ما مرة واحدة فقط، وسيطبّق التنسيق تلقائيًا كلما ظهر ذلك العنصر. وبالتالي فستوفر الكثير من الوقت، ولن يكون عليك إعادة كتابة كل شيء مرارًا وتكرارًا.
الاختلافات الرئيسية بين CSS و CSS2 و CSS3
- تم إصدار CSS في عام 1996، وكانت تتألف من خاصيات لتخصيص وتنسيق الخط، مثل عائلة الخطوط (typeface) واللون والخلفيات والعناصر الأخرى. ثم ظهر إصدار CSS2 في عام 1998، حيث أٌضيفت تنسيقات لأنواع أخرى من الوسائط حتى تُستخدم في تصميم تخطيط الصفحة. ثم ظهر إصدار CSS3 في عام 1999، وأُضيفت فيه خاصيات التنسيق التقديمية (presentation-style properties)، والتي تتيح لك تحديد طريقة العرض انطلاقا من المستندات.
- بخلاف CSS2، التي كانت تتألف من وثيقة واحدة، فإنّ مواصفات CSS3 مقسمة إلى العديد من الوحدات، مما يجعل التعامل معها سهلًا.
- مع CSS3، يمكن للمصممين الآن استخدام خطوط خاصة، مثل الخطوط المتوفرة في Google Fonts و Typecast. في وقت سابق، عندمًا كان المصممون يستخدمون CSS و CSS2، لم يكن بإمكانهم استخدام غير "الخطوط الآمنة للويب" (web safe fonts) حتى يتأكدوا من أنّ النصوص ستُعرض بنفس الشكل على كل الأجهزة.
- في حين أنه كانت لغتا CSS و CSS2 تعتمدان "المحددات البسيطة" (simple selectors)، فإن CSS3 تتيح استخدام "سلاسل من المحددات البسيطة" (sequence of simple selectors).
- أضافت CSS3 بعض الميزات الجديدة في التصميم، مثل الحدود المدورة (rounded borders). وقد ساعد هذا المطورين الذين كانوا يكافحون من قبل مع الإصدارات الأولية من CSS في تنسيق الحدود.
- CSS3 لديها القدرة على تقسيم النص إلى عدة أعمدة، بحيث يمكن قراءتها كصحيفة. في CSS2، واجه المطورون صعوبة في تحقيق ذلك، لأنّ المعيار لم يكن مجهزًا بإمكانية التقسيم التلقائي للنصوص.
ماذا ينبغي أن نتعلم؟
CSS هي تقنية لا غنى عنها في تصميم أشكال ومظاهر صفحات الويب. وقد صارت أكثر قدرة وفعالية بعد التطويرات الحديثة. تتطور إصدارات CSS باستمرار، وقد صارت منصة تطوير فعالة للمطورين، وجعلت عملية التصميم أكثر كفاءة وسرعة.
تعد لغة CSS3 هي اللغة المرئية الأكثر أهمية على الشبكة. فهي تساعد على تحسين تجربك زوار موقعك من خلال تصميم صفحات سريعة التحميل تعمل في جميع المتصفحات.
تتيح لك CSS3 التحكم في مظهر موقعك، عن طريق التخطيط (layering) والطباعة (typography) والمؤثرات الخاصة. يمكنك بسهولة تخصيص أي قالب من قوالب WordPress، ويمكنك إنشاء تصميم جذاب لتطبيقاتك ومواقعك.
خلاصة
CSS3 هي أحدث إصدار من CSS. وهي غير متوافقة الإصدارات الأقدم من IE9. مع الممارسة والتدريب، ستتعلم CSS3 بإذن الله تعالى، ولكن هناك شيء واحد يجب أن تتذكره، وهو أنه لا يمكنك إتقان CSS3 إلا إذا كنت تعرف CSS.
أخذت CSS3 خاصيات CSS وطورتها وأضافت عليها ميزات جديدة لتسهيل عمل المصممين. CSS3 تدعم التصميم المتجاوب (responsive designs)، ويمكنها أيضًا التعامل مع استعلامات الوسائط (media queries)، وذلك على خلاف CSS.
CSS3 مهمة جدًا لمصممي المواقع، لأنها توفر مجموعة واسعة من الإمكانيات، وتساعد على توسيع خيارات المصممين. وعبر تصميم المواقع، يمكن للمسوقين زيادة الوعي بمنتجاتهم في السوق بسهولة.
ترجمة - وبتصرف - للمقال Difference Between CSS, CSS2 And CSS3 لصاحبها Aman Goel.





 الذكاء الاصطناعي (AI): تعريفه - الوظائف المُتاحة مع رواتبها
الذكاء الاصطناعي (AI): تعريفه - الوظائف المُتاحة مع رواتبها  الأمن السيبراني (cybersecurity): تعريفه - أطر العمل - الوظائف المُتاحة مع رواتبها
الأمن السيبراني (cybersecurity): تعريفه - أطر العمل - الوظائف المُتاحة مع رواتبها  ما هو فايربيز Firebase؟ وما الغاية منه؟
ما هو فايربيز Firebase؟ وما الغاية منه؟  أفضل 5 شهادات في مجال أمن المعلومات للمبتدئين
أفضل 5 شهادات في مجال أمن المعلومات للمبتدئين  ما هي أهم 11 قاعدة أساسية في التصميم والتي يجب على كل مصمم شعارات اتباعها؟
ما هي أهم 11 قاعدة أساسية في التصميم والتي يجب على كل مصمم شعارات اتباعها؟ 




التعليقات ( 1 )